Welcome | Get started | Dive | Contribute | Topics | Reference | Changes | More
More about front ends¶
This page assumes that you’ve read About front ends in the User Guide.
Lino is designed to have many possible front ends. It comes with an extensible collection of out-of-the-box front ends. You can interact with a Lino site using different front ends.
The two main web front ends¶
There are currently two choices for the web front end of a production site:
the legacy ExtJS front end is the classical built-in front end for Lino. It is stable and won’t change any more.
the modern React front end has the advantage that your application will be usable from a mobile device.
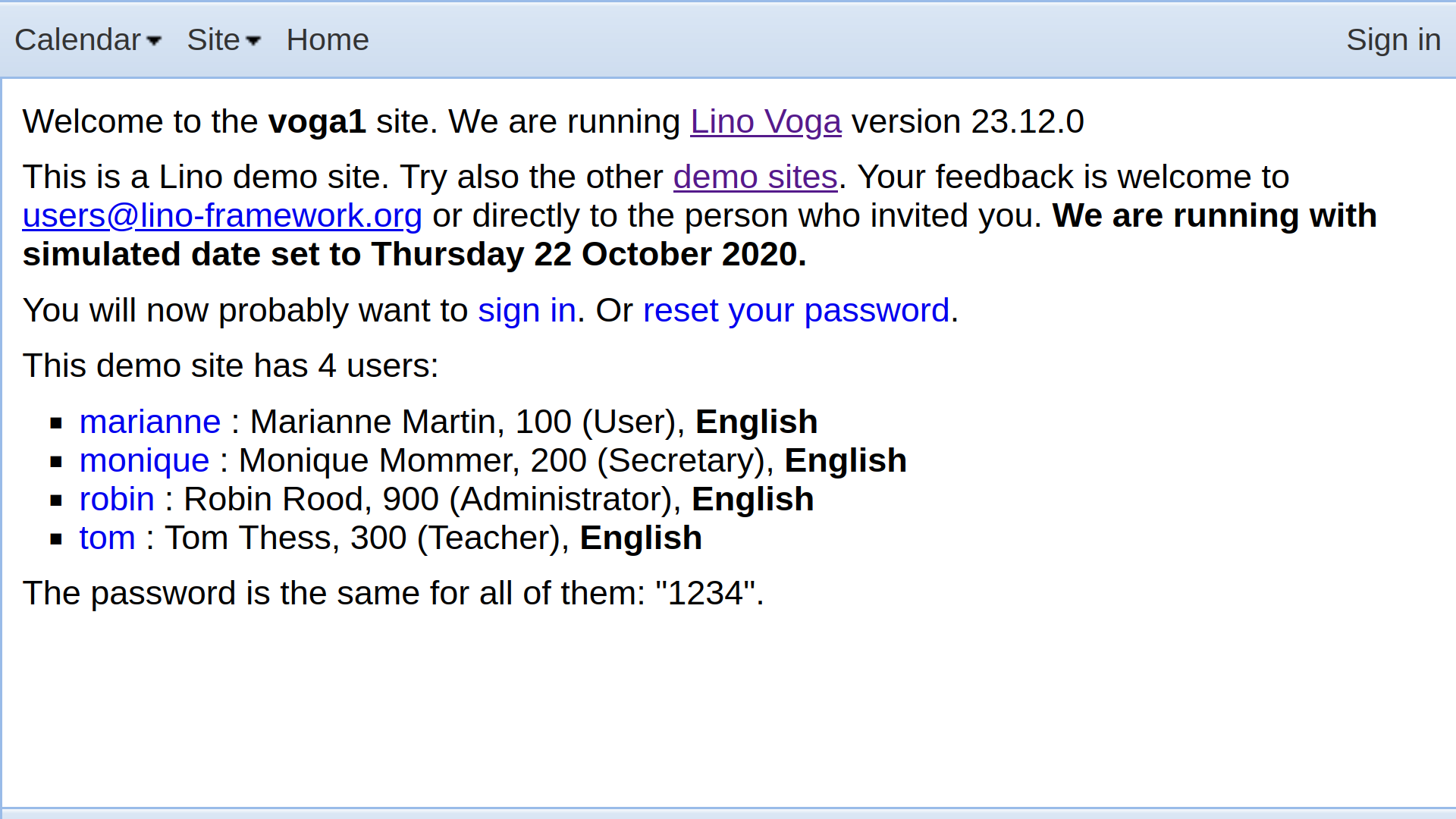
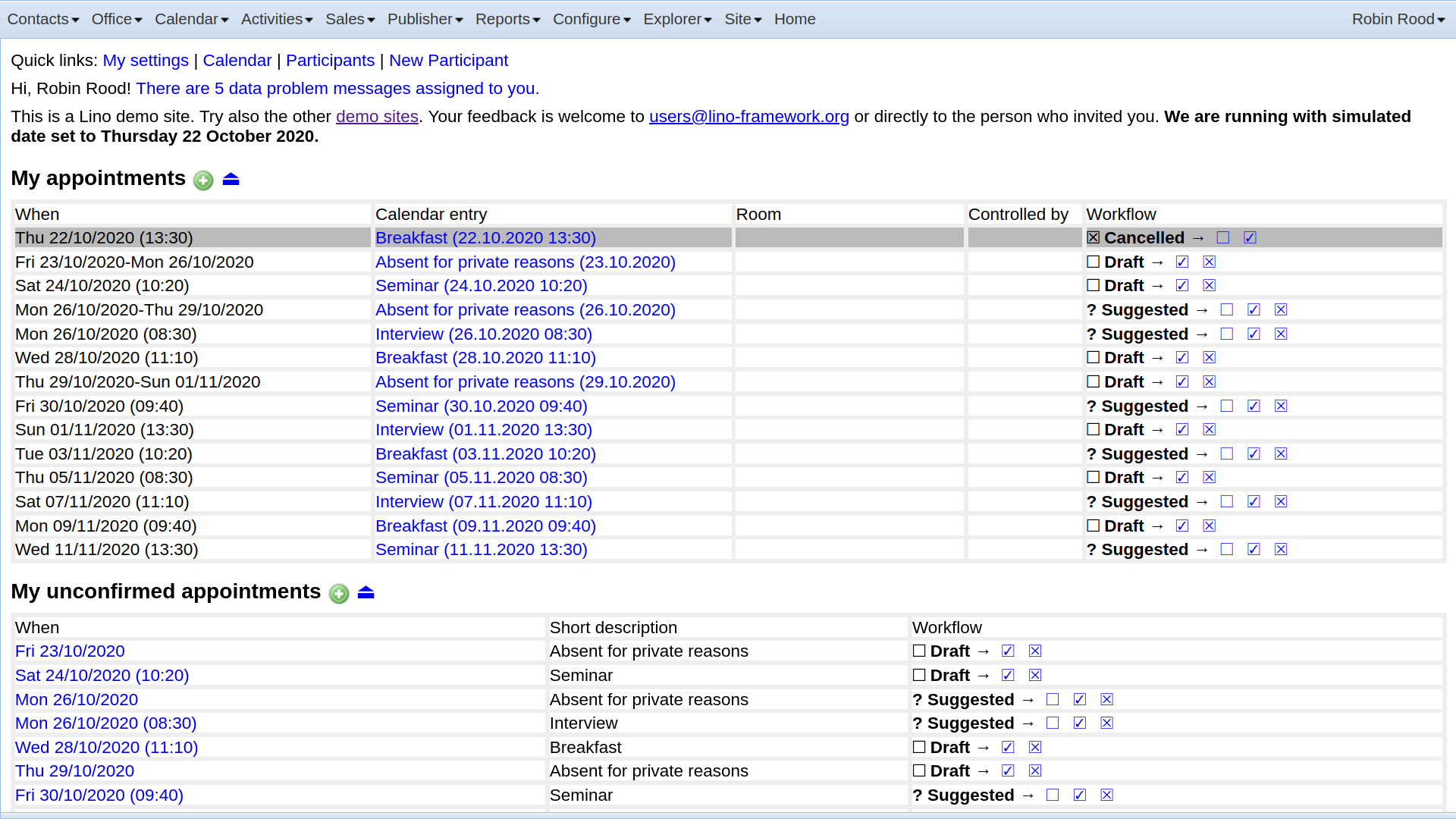
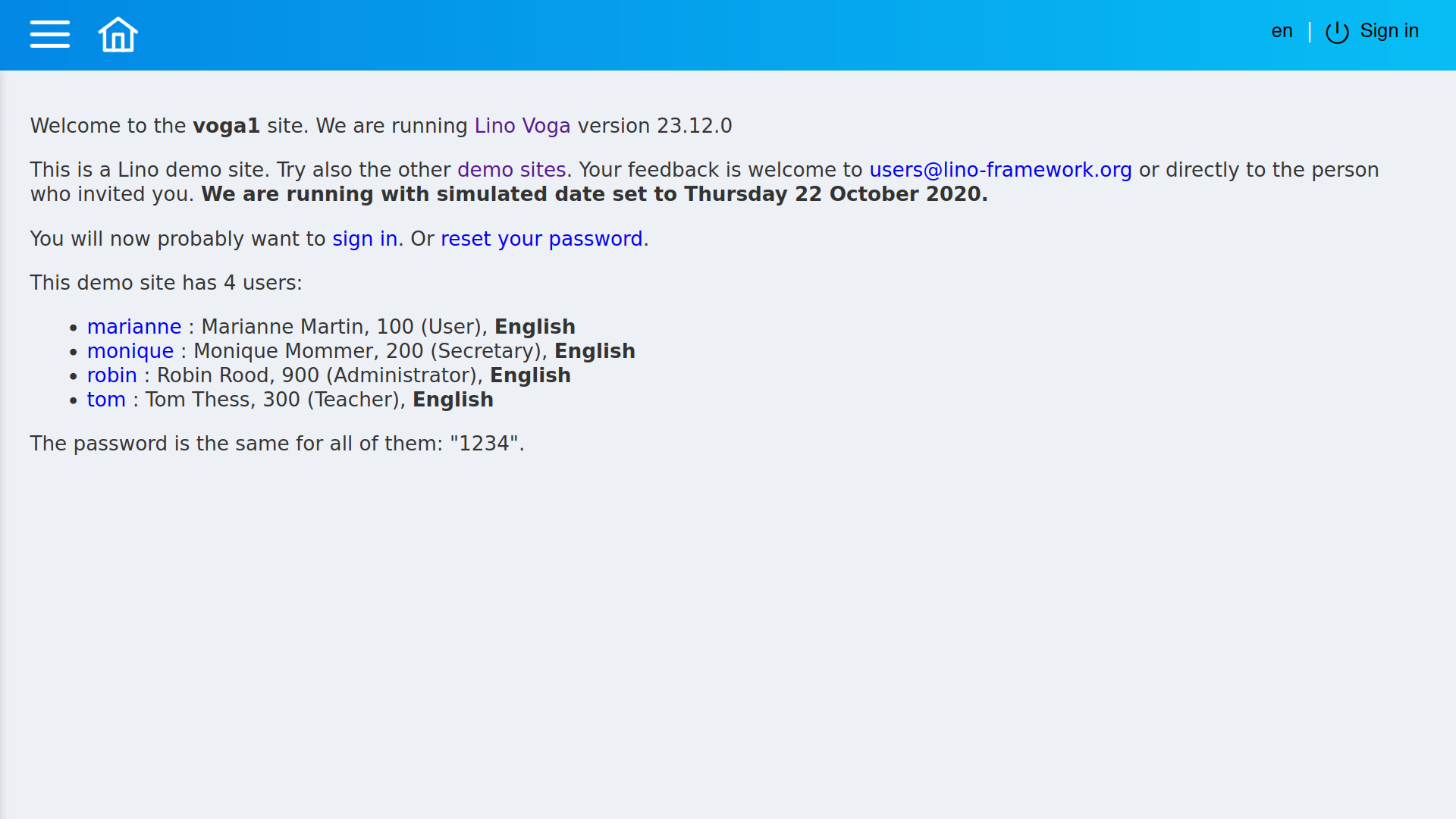
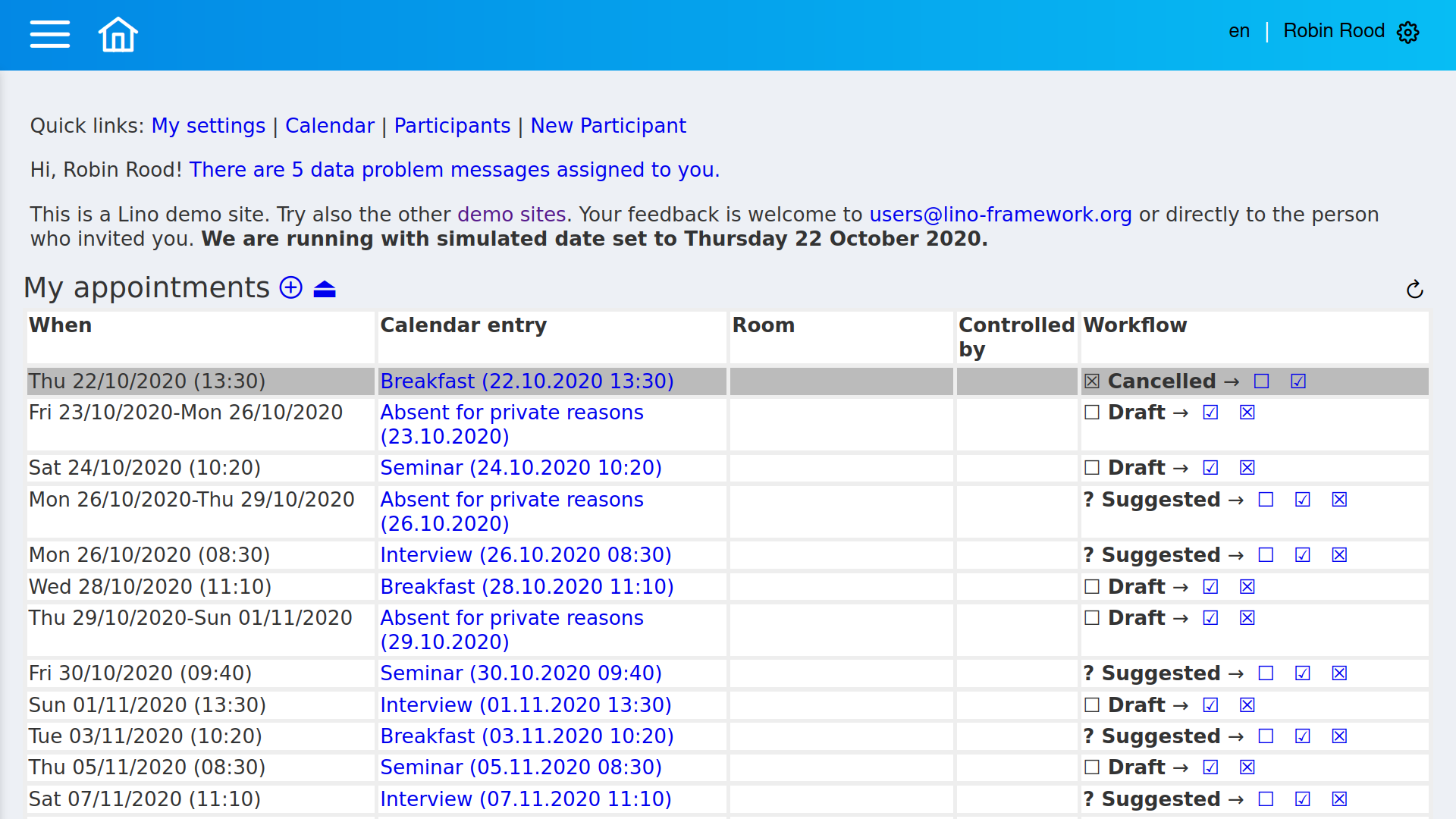
To show the visual difference, here is the voga1 demo project
(a) on the left using the ExtJS front end and
(b) on the left using the React front end.




You select the front end by setting default_ui in your
settings.py:
class Site(Site):
...
default_ui = 'lino.modlib.extjs'
# or:
default_ui = 'lino_react.react'
If your settings.py does not set default_ui,
your site will use the default value, which depends on the application.
There are other candidates,
lino.modlib.publisher,
lino.modlib.bootstrap5,
lino_openui5.openui5,
lino_extjs6.extjs6 .
Another possibility is to set it to None. In that case you must
probably also set root_urlconf to a custom URL dispatcher.
On the command line you can see this setting by saying:
$ pm shell
Python 3.10.12 (main, Jul 29 2024, 16:56:48) [GCC 11.4.0] on linux
Type "help", "copyright", "credits" or "license" for more information.
(InteractiveConsole)
>>> from django.conf import settings
>>> settings.SITE.default_ui
'lino.modlib.extjs'
>>>
The publisher front-end¶
There is a third web front end, lino.modlib.publisher which cannot be
used for editing data but is useful for Lino sites with content management
functionality.
You activate it by setting the web_front_ends
attribute in your settings.py file. When activating publisher, you
usually also want to the lino.modlib.publisher.locations setting. For
example:
class Site(Site):
...
web_front_ends = [(None, "lino.modlib.publisher"),
('admin', "lino_react.react")]
def get_plugin_configs(self):
...
yield ('publisher', 'locations',
(('b', 'blogs.LatestEntries'),
('p', 'publisher.Pages'),
('f', 'uploads.Uploads'),
('s', 'sources.Sources'),
('t', 'topics.Topics'),
('u', 'users.Users')))
Usage examples are the noi2 demo project.
Alternative front ends¶
There are several proofs of concept for alternative front ends.
The ExtJS 6 front end front end was almost ready for production but went asleep because the ExtJS library is unfortunately no longer free. More precisely its free community version is not maintained.
OpenUI5 is developed by SAP, conceptually quite similar to ExtJS. We developed the
lino_openui5front end, which was almost ready for production, but stopped this project when we discovered React front end.The OpenUI5 front end front end has passed the proof of concept phase, i.e. it is visible that it works. But it is not ready for production. There is still much work to do. We have no plans to continue this front end because we focus on react. But if you are willing to invest your time, then we are glad to support you as much as possible.
The
lino.modlib.bootstrap5web interface optimized for read-only access and publication of complex data (something like The belref project). We admit that this would need more work before becoming really usable.One might consider Lino’s
TextRenderer(used for writing tested functional specifications) as a special kind of front end.a more lightweight web interface using some other JS framework than ExtJS. e.g. Angular or Vue
A console UI using ncurses would be nice. Not much commercial benefit, but a cool tool for system administrators.
We once started working on an interface that uses the Qooxdoo library.
A desktop application using PyQt. There is a first prototype of the
qtclientcommand.Something similar could be done for wxWidgets.
Support OData to provide an XML or JSON based HTTP interface.
Elements of a front end¶
In Separate business logic and front end we say that Lino separates business logic and front end. That’s a noble goal, but the question is where exactly you are going to separate. The actual challenge is the API between them.
The general elements of every Lino application are:
the main menu : a hierarchical representation of the application’s functions. In multi-user applications the main menu changes depending on the user’s permissions.
a grid widget for rendering tabular data.
form input using detail windows which can contain slave tables, custom panels, …