Welcome | Get started | Dive | Contribute | Topics | Reference | Changes | More
Disable elements of the user interface¶
Lino provides several methods to customize whether data is editable or not.
Disable individual fields¶
Sometimes you want to disable (make non-editable) individual fields of a form based on certain conditions. The conditions for disabling individual fields can be application specific and based e.g. on user roles or the values of certain other fields of the object being displayed.
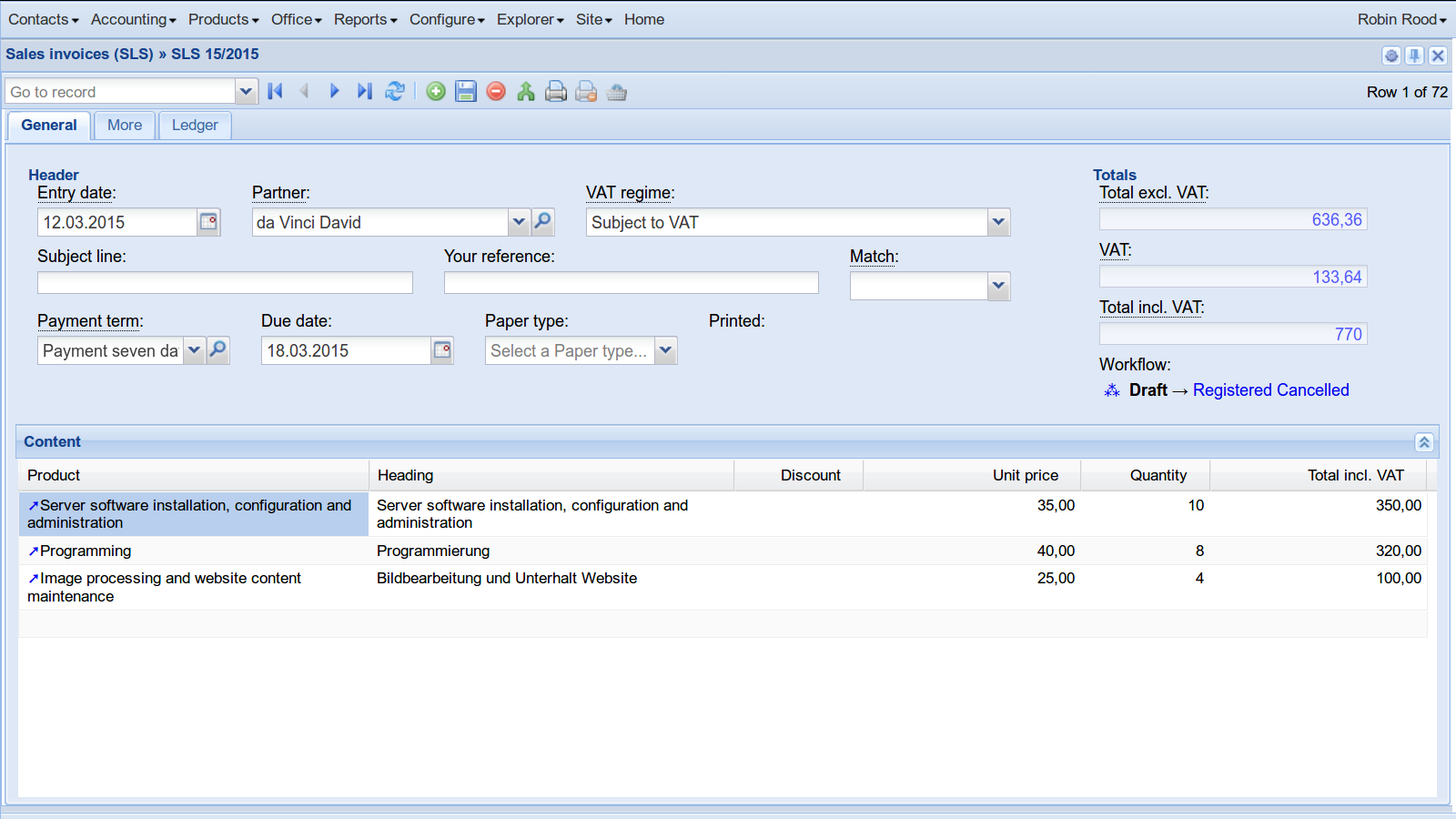
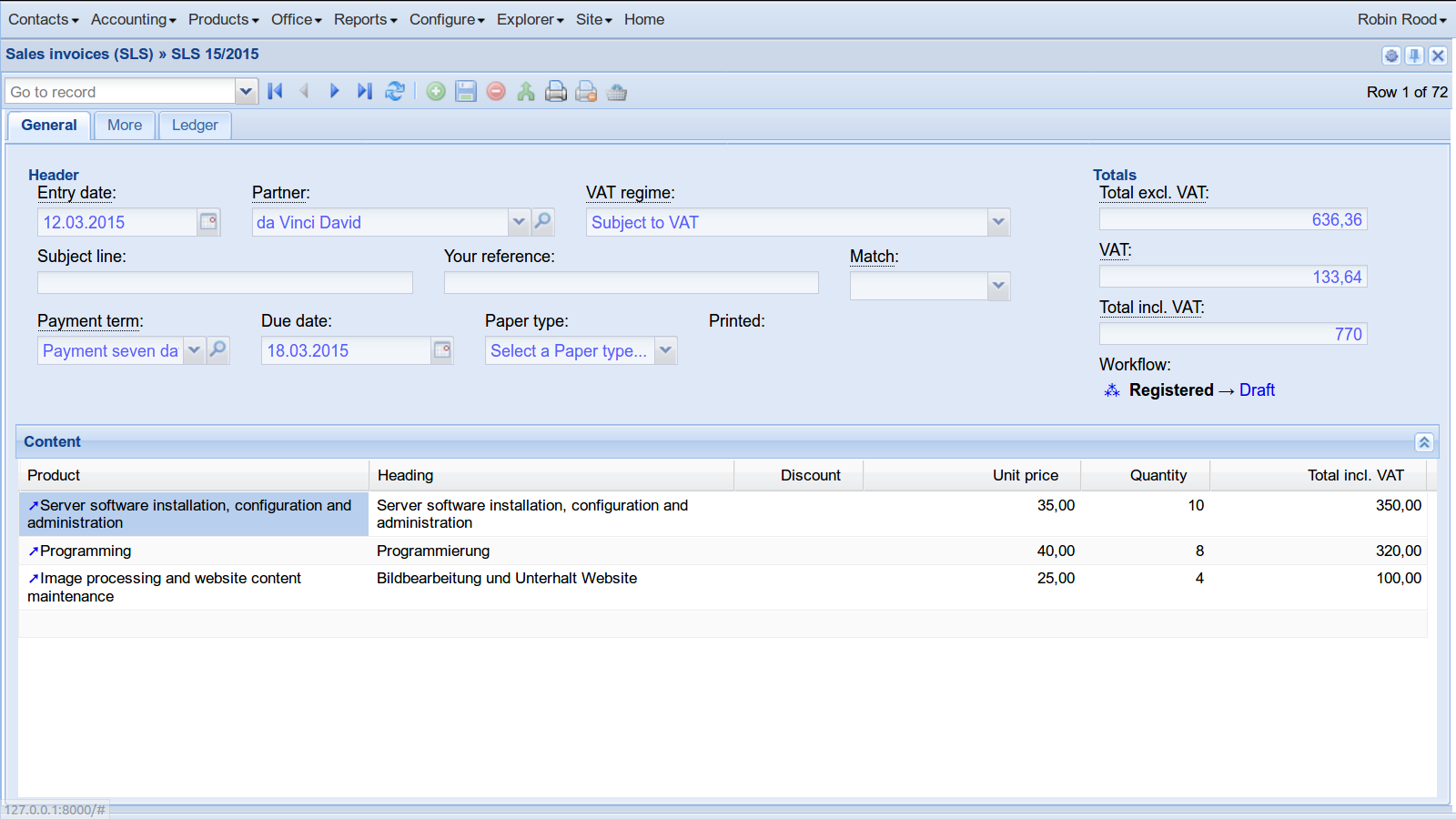
For example, in Lino Così an invoice disables most fields when it has been registered. Here are two screenshots of a same invoice, once when the invoice’s state is “draft” and once when it is “registered”:


In Lino you define this behaviour by overriding the disabled_fields instance method on your model. Here is
a fictive example:
class MyModel(dd.Model):
...
def disabled_fields(self, ar):
s = super().disabled_fields(ar)
...
return set()
The Invoice model used in above screenshots does something
like this:
class Invoice(dd.Model):
...
def disabled_fields(self, ar):
df = super().disabled_fields(ar)
if self.state == InvoiceStates.registered:
df.add('subject')
df.add('payment_term')
...
return df
The decision which fields to disable may depend an the current user. Here is a
fictive example of a model Case where only the author may change first
and last name:
class Case(dd.Model):
...
def disabled_fields(self, ar):
df = super().disabled_fields(ar)
if self.author == ar.get_user():
return df
df.add('first_name')
df.add('last_name')
return df
You may want to override this method per actor instead of per model. In that case it must be a classmethod with two arguments obj and ar:
@classmethod
def disabled_fields(cls, obj, ar):
s = super().disabled_fields(obj, ar)
...
return set()
Note that Lino calls the disabled_fields method
only once per database row and request. The returned set is cached in
memory.
Disable actions¶
You may also disable actions simply by adding their name to the set returned
by disabled_fields. (The method
name disabled_fields() is actually misleading, one day we might rename it
to disabled_elements()).
Another way to disable an action is by overriding its
Action.get_action_permission() method. Here is an example:
class ClearCache(Action):
label = _("Clear cache")
icon_name = "printer_delete"
def get_action_permission(self, ar, obj, state):
if obj is not None and not obj.build_time:
return False
return super().get_action_permission(ar, obj, state)
def run_from_ui(self, ar):
for row in ar.selected_rows:
row.clear_cache()
ar.success(
_("Printable cache has been cleared for {} rows.").format(
len(ar.selected_rows))
refresh=True)
Disable editing of a whole table¶
In some data windows you may want to disable editing functionality altogether.
For example lino.modlib.changes.Changes or
lino.modlib.checkdata.Messages. You don’t want to modify them, nor
delete them, not create new rows in these data windows. Not even when you are a
site manager.
You do this by setting Actor.editable to False. This will remove
editing functionality for everybody.
Disable editing of a whole table¶
In other cases you want to remove editing functionality only for certain user
types. You do this by overriding the hide_editing method of the actor.
For example lino_xl.lib.products.Products says that
ProductsUser can see products, but only ProductsStaff can
edit them:
class Products(dd.Table):
required_roles = dd.login_required(ProductsUser)
@classmethod
def hide_editing(cls, user_type):
if user_type is not None:
if not user_type.has_required_roles([ProductsStaff]):
return True
return super().hide_editing(user_type)
Actors with a modified toolbar¶
The hide_top_toolbar attribute changes the
toolbar (1) to be at the bottom of the window instead of the top and (2) to have
only actor-specific actions, i.e. no navigation buttons, no refresh button, no
displayText area.
This attribute is used only with ExtJS front end. In React it is
ignored. For example lino.modlib.system.SiteConfigs does this:
class SiteConfigs(dd.Table):
hide_top_toolbar = True
(TODO: rename it to something else.)